
A lot of people want to get more traffic to their websites from search engines like Google. They study search engine optimization (SEO) and work on optimizing their website to rank better. But because Google (and other search engines) care about their users they want to make sure the people using the search engine have a good experience (and find what they’re looking for). That’s why Google rewards websites that have a good user experience (UX).
So, if you care about SEO and getting more traffic to your website you should care about user experience :)
An important factor in the experience around your website is its speed. That is, how quickly it loads up. People can be very impatient and usually don’t want to wait several seconds for a website to load – even a split second can make a big difference. As an example, Amazon found that for every extra 100ms (one tenth of a second) it took for their page to load, sales decreased by 1%. Also, Google did an experiment and found an extra 0.5 seconds in search page generation time decreased traffic by 20%.
There are several things you can do to improve the speed of your website, such as selecting a good hosting provider (and a good hosting plan). But what I want to focus on in this article are the images on your website.
Heavy images
Images can sometimes be a website’s Achilles’ heel. Heavy images (big files, that take “a lot” of space on your computer) can increase the load time of your website (make it slow).
Solutions
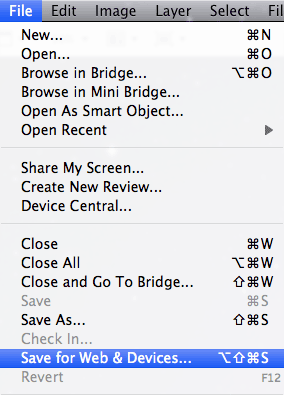
 To decrease the file size of your images you can compress them using various tools. In Photoshop you can select “Save for Web & Devices…” (in the File menu) which gives you different options for image compression. For photos (or other images with a lot of different colors) it’s usually best to select JPEG as the file format. Then I’ve found that selecting 80 (or “Very High”) as the Quality makes sure the file size decreases without losing noticeable image quality.
To decrease the file size of your images you can compress them using various tools. In Photoshop you can select “Save for Web & Devices…” (in the File menu) which gives you different options for image compression. For photos (or other images with a lot of different colors) it’s usually best to select JPEG as the file format. Then I’ve found that selecting 80 (or “Very High”) as the Quality makes sure the file size decreases without losing noticeable image quality.
If you don’t have Photoshop you should be able to do something similar with other image editing tools like GIMP (which you can download for free).
Other formats for compression
JPEG is one of the file formats you can choose. Other formats that you can use are e.g. PNG and GIF. As a rule of thumb the PNG format is good for screenshots and other images with many colors (up to a certain point where JPEG might be a better option). The GIF format is good for simple graphics with few colors (256 or less). The PNG and GIF formats support transparency and GIF supports animation.
It’s also smart to try between the three formats, different types of compressions and quality settings to see what fits each image. You want to find a spot where you can get away with a file size as small as possible without losing any noticeable image quality (or you find a quality you are satisfied with).
Other tools
There are other web applications and software programs you can use to optimize your images.
JPEGmini is one of them. It’s a free tool where you upload your .jpg file (photo) and they’ll compress it for you. They claim they can reduce the file size of a standard JPEG photo by up to 80% (5X) without losing any visible quality. I can sometimes see small amounts of JPEG compression artifacts (loss in quality) when I inspect the results – but it’s not easily visible at a glance ;)
ImageOptim is a Mac OS X program (free and open-source) that optimizes images (PNG, JPEG and GIF). I recommend selecting “Backup original files before saving” in the program’s Preferences so you don’t lose your original images.
Reduce image dimensions
Another way you can decrease the overall file size of your webpage and make it faster is by checking if your images are too big dimension wise. For example, let’s say you have an image that is 200px wide and 150px high when viewed on the screen. But the actual image that is loaded is 4000px wide and 3000px high. Then the image is much bigger than it needs to be and I would recommend resizing it using a graphics editing program (like Photoshop).
Some Content Management Systems (CMS), e.g. WordPress, do that for you – create thumbnails and/or different sized versions of each image you upload.
Reduce images’ file size
There you have it. One easy trick to improve user experience and increase search engine optimization on your website: Reduce the file size of the images on your web pages (by compressing them and/or reducing their dimensions).
Even without the SEO benefits you should always think about your users (the people visiting your website) and their experience. If the experience is good it’s more likely that they’ll stay longer and they might even tell their friends about this nice website they visited ;)
This is awesome post.. I really don’t know about this so far…. I also keep in mind all this information and use too. :)
That’s great to hear Bhavesh. Thank you :)